WebChat
概要
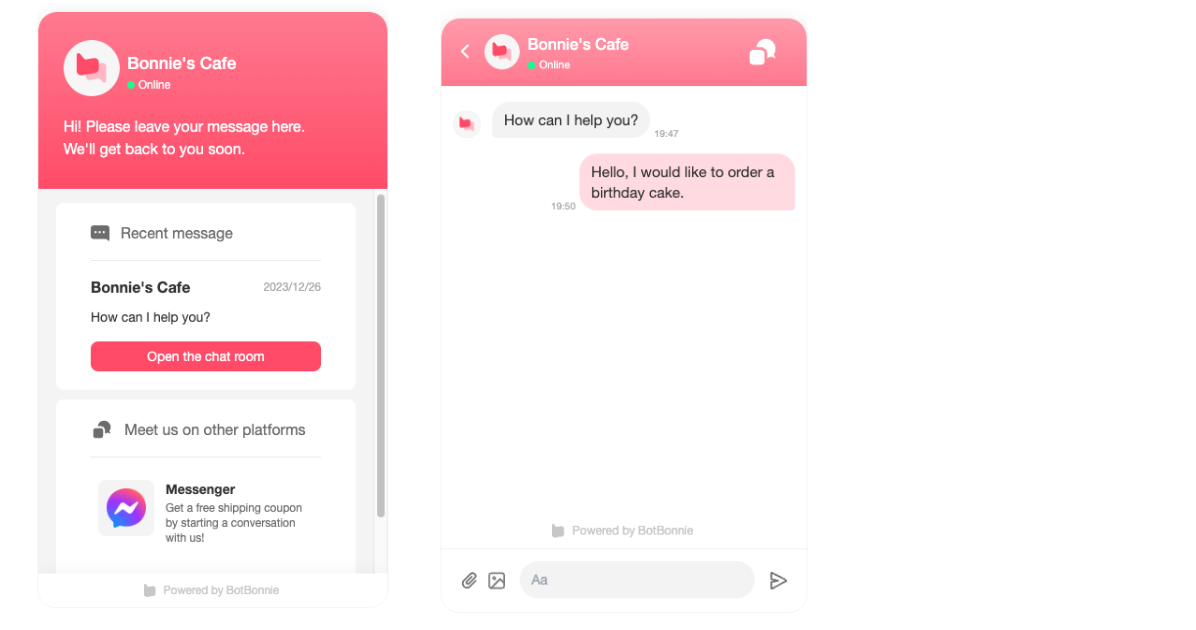
WebChatは、ウェブサイトにインストール可能なBotBonnieのチャットウィジェットです。WebChatを使用すると、以下のことが可能です。
- BotBonnieの機能を活用してカスタマーサービスを自動化
- WebChatウィジェットの外観と操作感をカスタマイズ
- WebChatを表示するウェブページを管理
- ユーザーが他のメッセージングプラットフォームのアカウントと連携可能に

WebChatの設定
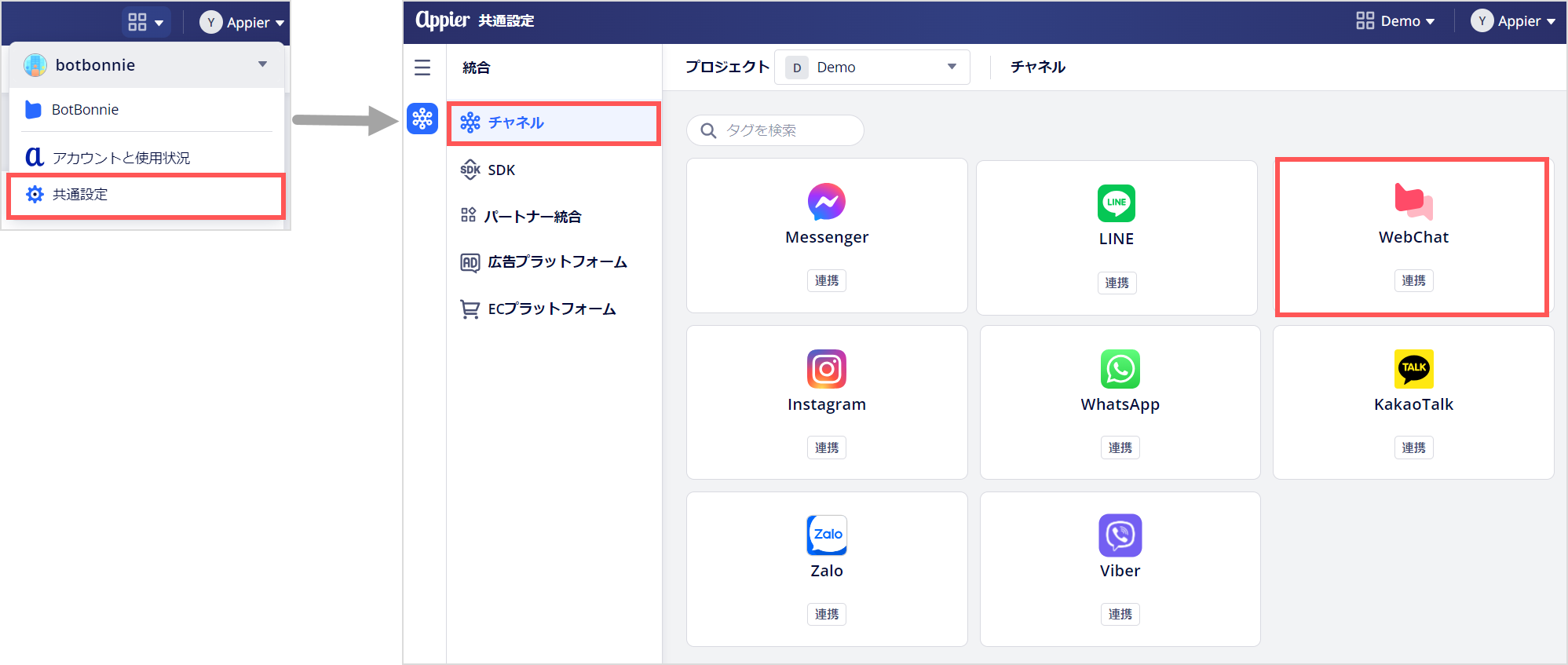
- 右上のアプリランチャーをクリックし、[共通設定] を選択します。[チャネル] を開き、[WebChat] のカードをクリックします。

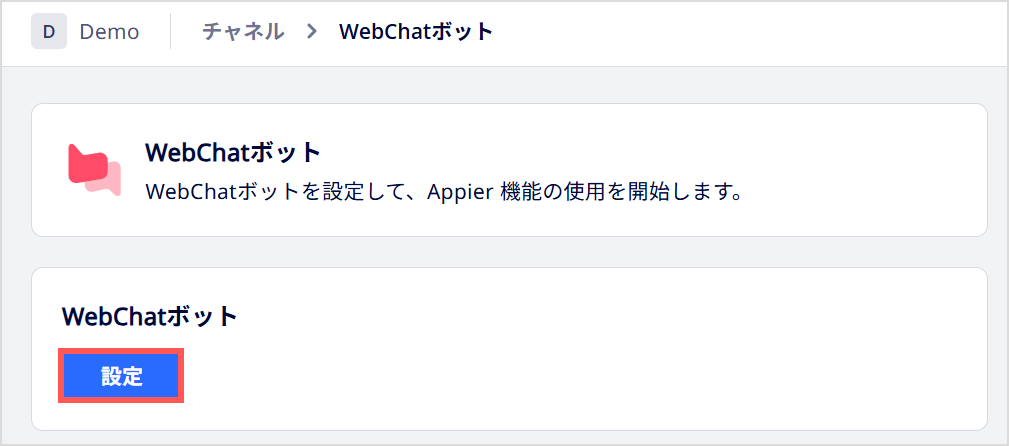
- [設定] をクリックして、連携フローを開始します。

次に、コンソールで以下のセクションを設定し、WebChatコードをウェブサイトにインストールします。
手順1:基本情報
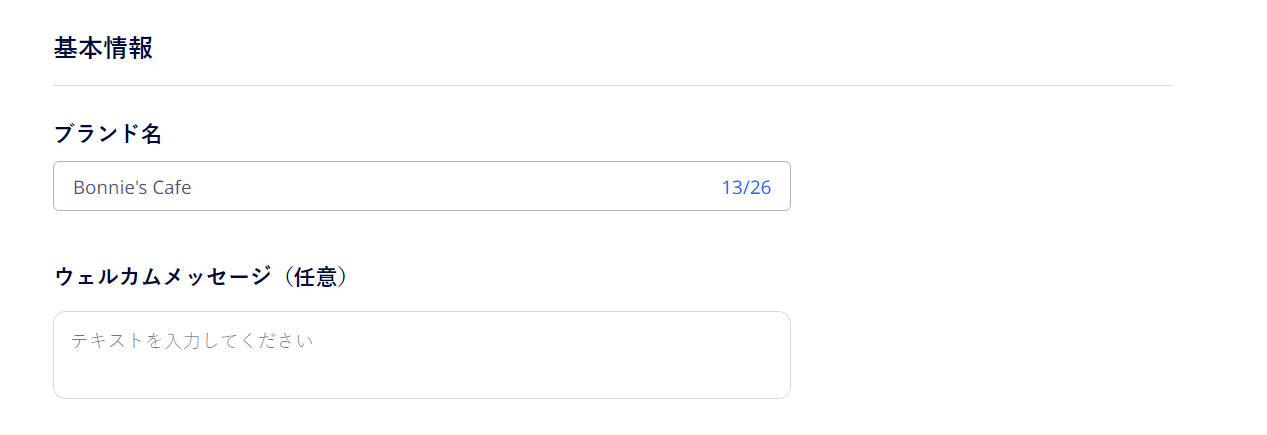
基本情報
- ブランド名:ビジネスの名前を入力します。これはユーザーに表示される名前です。
- ウェルカムメッセージ(任意):WebChatのホームページ上部に表示されるウェルカムメッセージです。
注:[コンテンツ] → [ウェルカム画面] で [Getting Started] モジュールを選択した場合、このウェルカムメッセージがユーザーが会話を始める前に表示されます。

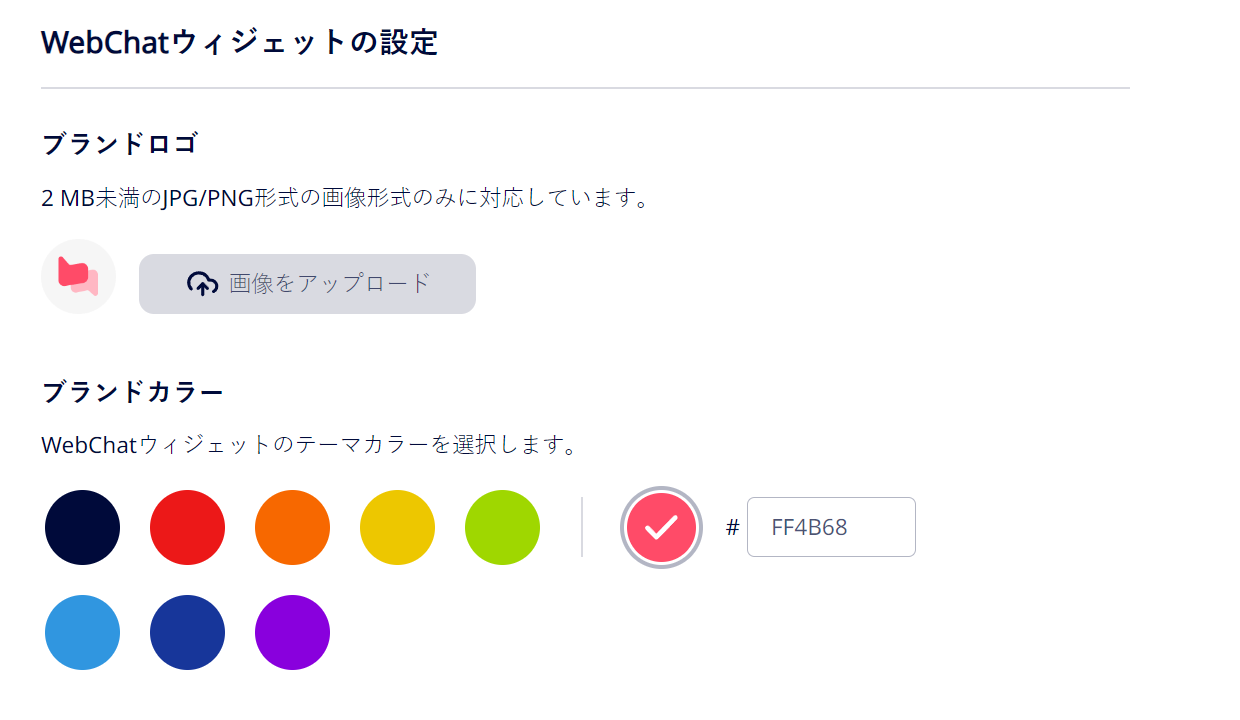
WebChatウィジェットの設定
- ブランドロゴ:[画像をアップロード] をクリックして、2MB以下のJPG / PNG形式のロゴ画像をアップロードします。
- ブランドカラー:WebChatのテーマカラーを選択します。

ランチャーの設定
ランチャーは、ウェブサイトに表示されるチャットアイコンです。
- ランチャープレビュー:ランチャーの設定中に、ウェブサイトのURLを入力して [プレビュー] をクリックすると、ウェブサイト上でのランチャーの見た目を確認できます。入力したURLによって、ウェブサイトの読み込みには3〜20秒かかる場合があります。
- ランチャー画像:[画像をアップロード] をクリックして、ユーザーに表示されるチャットアイコンの画像をアップロードします。
- ランチャーの位置:ランチャーをブラウザーウィンドウの左下/右下に配置するように選択します。
- ランチャーの余白:ランチャーとブラウザーウィンドウの端との間のスペースを設定します。モバイルデバイスの余白を別々に設定できます。上で選択したランチャーの位置に応じて、左下/右下の端に配置されます。

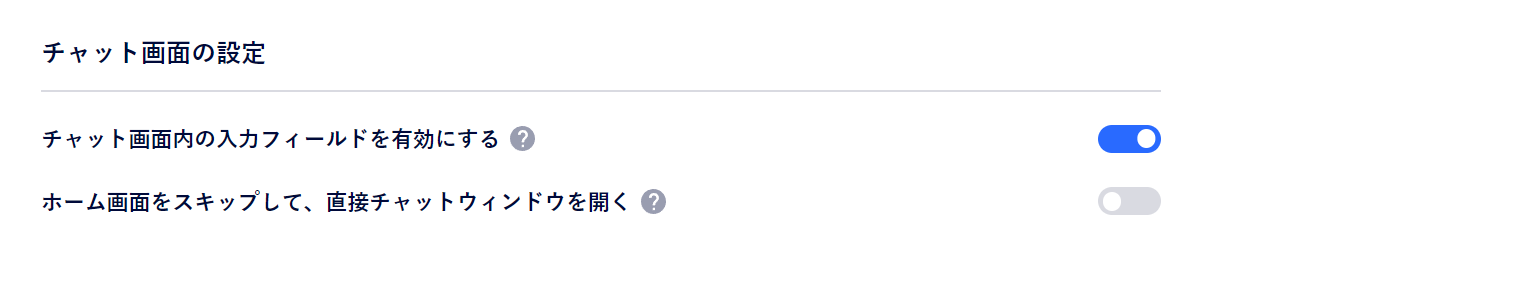
チャット画面の設定
- チャット画面内の入力フィールドを有効にする:有人対応ができない場合、チャット画面の入力フィールドを非表示にすることができます。
- ホーム画面をスキップして、直接チャットウィンドウを開く:有効にすると、ホームページが非表示になります。ユーザーは、メッセージングプラットフォーム連携 で設定されたソーシャルプラットフォームのチャットオプションを表示できなくなります。

完了したら、[次へ] をクリックして次のタブに進みます。
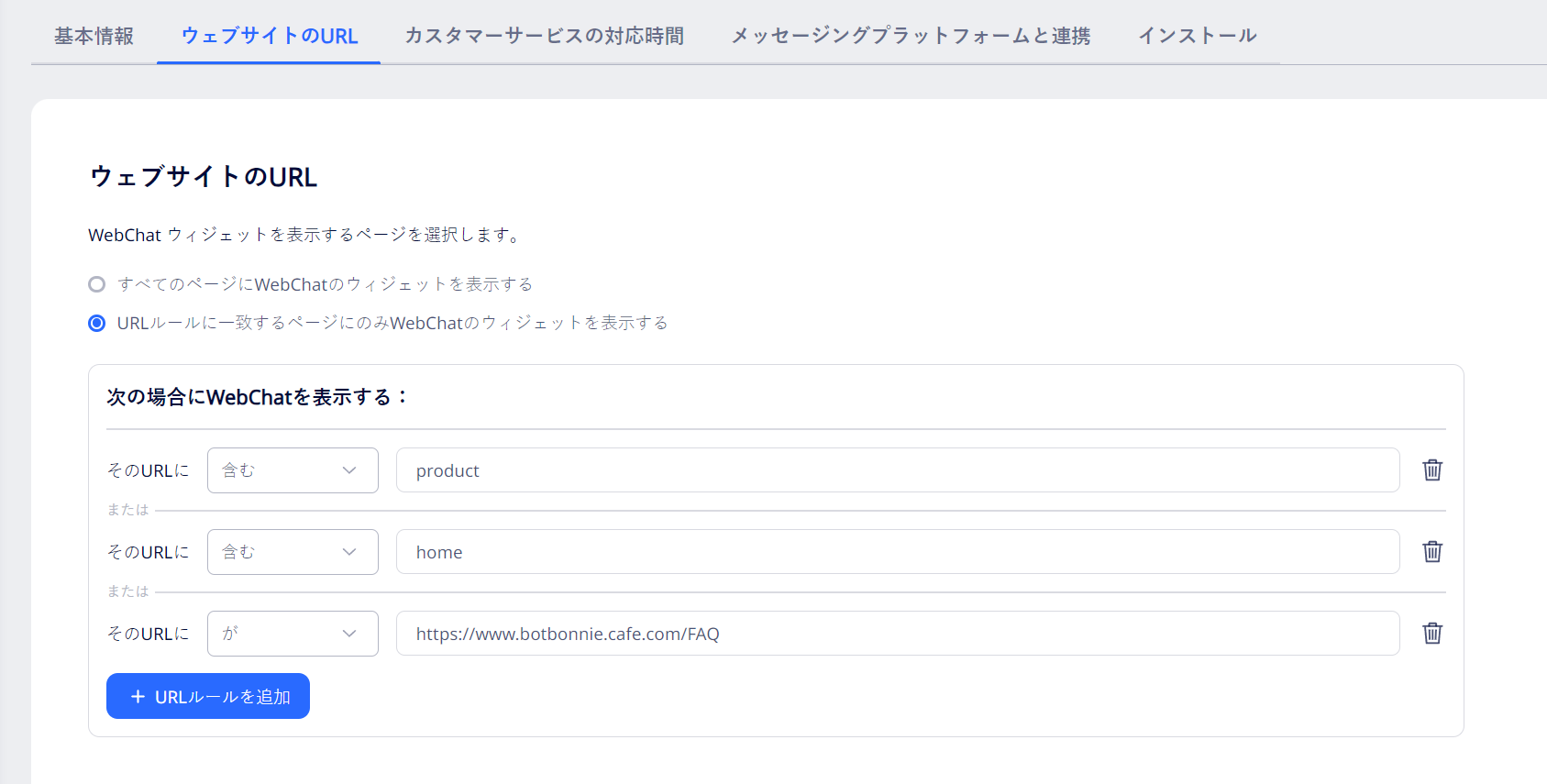
手順2:ウェブサイトのURL
WebChatのウィジェットをウェブサイトのすべてのページに表示するか、特定のページにのみ表示するかを制御できます。
- すべてのページでWebChatウィジェットを表示する:WebChatスニペットがインストールされたすべてのウェブページにウィジェットが表示されます。
- URLルールに一致したページのみでWebChatウィジェットを表示する:設定したURLルールに一致するウェブページにウィジェットが表示されます。[URLルールを追加] をクリックして、以下の演算子のいずれかを選択し、URL(またはURLの一部)を入力します。
が:ウェブページのURLが入力された内容と完全に一致する場合に、ウィジェットが表示されます。含む:ウェブページのURLが入力された内容を含む場合に、ウィジェットが表示されます。

完了したら、[次へ] をクリックして次のタブに進みます。
手順3:カスタマーサービスの対応時間
設定ページでの営業時間および担当者の対応時間外の設定は、WebChatにも適用されます。これらが正しく設定されていることを確認してください。
- 営業時間:営業時間を設定するには、[編集画面へ] をクリックします。[設定] → [営業時間] のページが表示されます。営業時間中は、WebChatに オンライン アイコンが、営業時間外には、オフライン アイコンが表示されます。
- 担当対応時間外:担当者の対応時間外と自動返信を設定するには、[編集画面へ] をクリックします。[設定] → [担当者に通知] のページが表示されます。有効になっている場合、ユーザーが営業時間外に [担当者に通知] をトリガーすると、
- 自動返信が送信され、営業時間内に担当者が対応する旨をユーザーに通知します。
- LINE Notifyによる通知は一時停止されますが、メール通知は引き続き送信されます。

完了したら、[次へ] をクリックして次のタブに進みます。
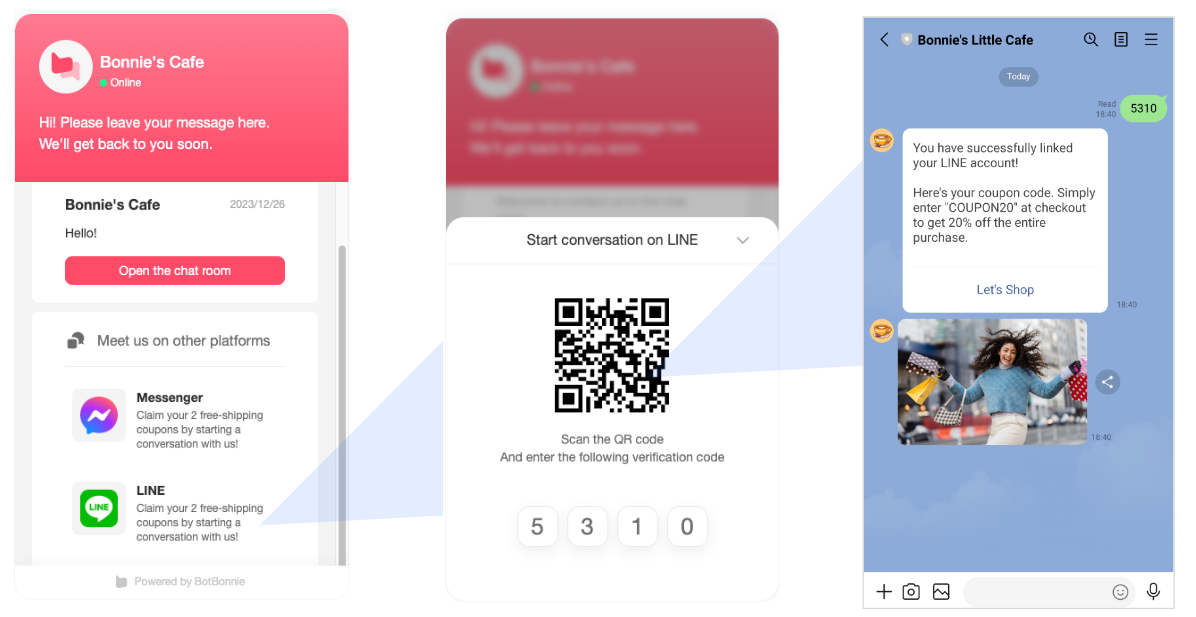
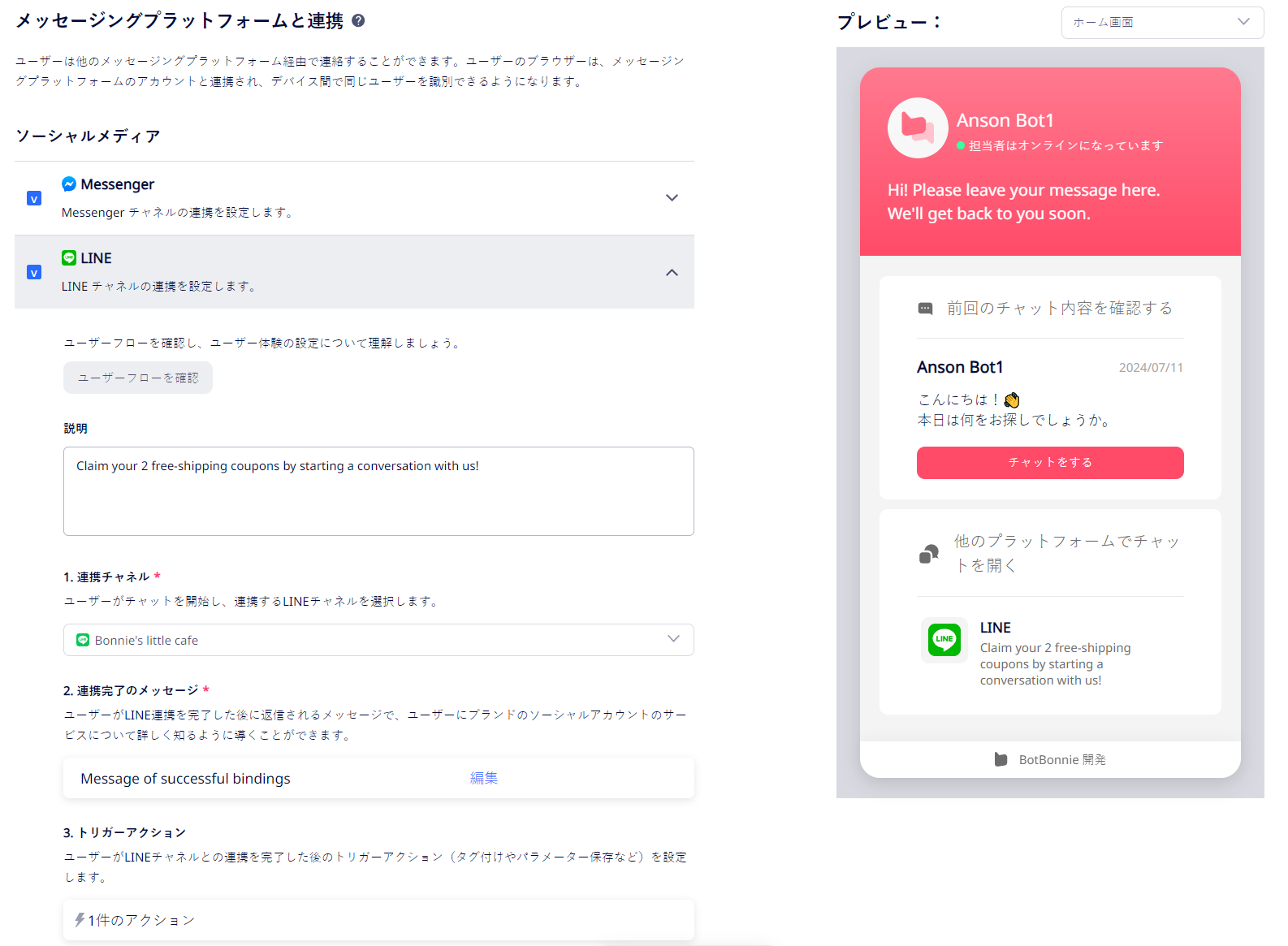
手順4:メッセージングプラットフォームの連携設定
Facebookメッセンジャー、LINE、WhatsAppなどの他のメッセージングプラットフォームを通じてユーザーが連絡できるように設定できます。これにより、ユーザーのブラウザがメッセージングプラットフォームのアカウントと連携され、異なるプラットフォーム間で同じユーザーを識別することが可能になります。
ユーザーがWebChat内のメッセージングプラットフォームをクリックすると、そのプラットフォームのチャネルにメッセージを送信するように指示されます。連携が成功すると、成功メッセージがユーザーに送信されます。

設定するには、有効にするメッセージングプラットフォームを選択し、以下の設定を完了します。
- 説明:短い文章を入力して、このプラットフォームを通じてチャット可能であることユーザーに知らせます。また、ユーザーに連携完了を促すインセンティブを提供することもできます。
- チャネル:連携するチャネルを選択します。
- 連携完了のメッセージ:連携が完了した際にユーザーに送信されるモジュールを設定します。これを使用してプラットフォームで利用可能なサービスを紹介したり、提供したインセンティブを通知できます。
- トリガーアクション:連携が完了した際にトリガーするアクションを選択します。

[次へ] をクリックして、次のタブに進みます。
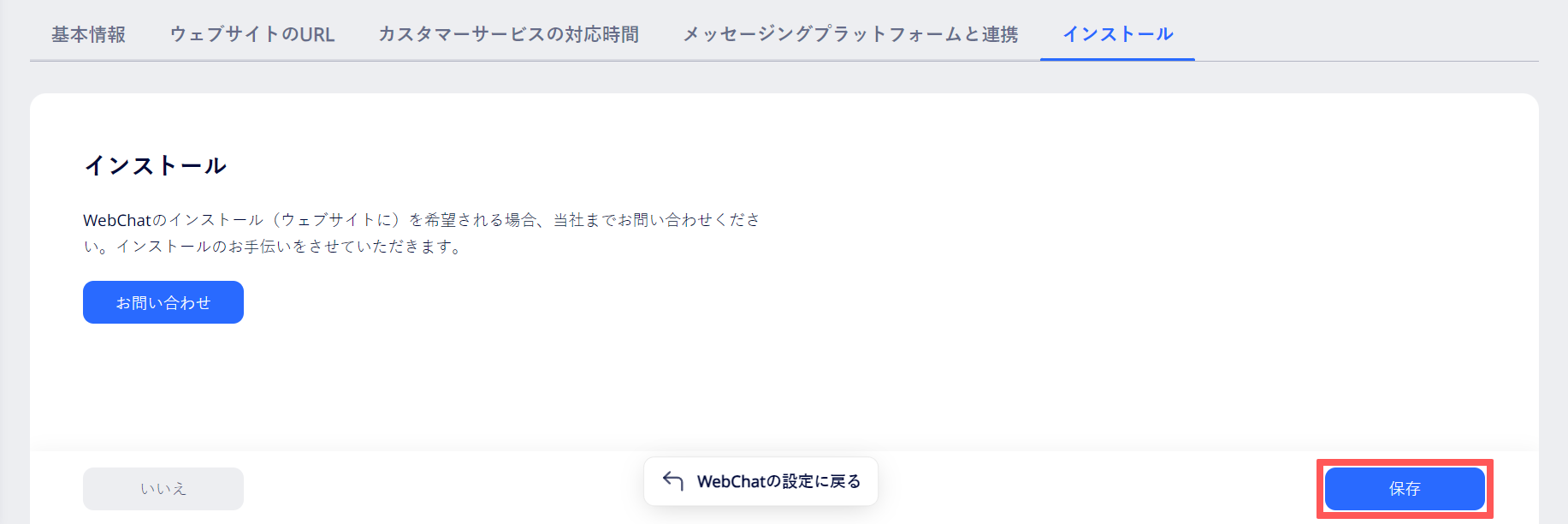
手順5:インストール
[インストール] タブの [完了] をクリックします。

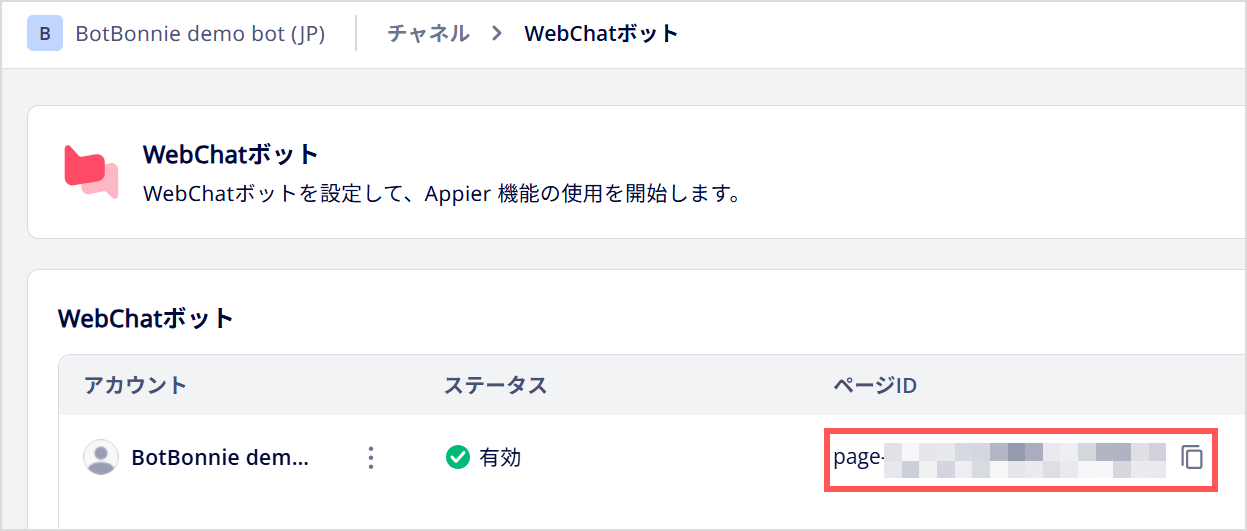
コンソールにWebChatのページIDが表示されます。次のセクションでは、このページIDを使用してWebChatコードスニペットをウェブサイトにインストールします。

WebChatコードのインストール
次に、WebChatコードスニペットをウェブサイトのすべてのページにインストールする必要があります。以下の手順では、Googleタグマネージャーを使用してインストールを完了します。
- WebChatボットのページIDをコピーします。

- コピーしたページIDを使用して、以下のコードスニペットの
<YOUR_WEBCHAT_PAGEID>部分を置き換えます。
<script>
window.BBAsyncInit = function() {
BB.init({
appId: "<YOUR_WEBCHAT_PAGEID>"
});
};
</script>
<script async type="text/javascript" src="https://asset.botbonnie.com/sdk/sdk.js"></script>
注:Googleタグマネージャーを使用していない場合は、以下の手順をスキップして、コードスニペットをウェブサイトのすべてのページの
</body>タグの直前に追加します。
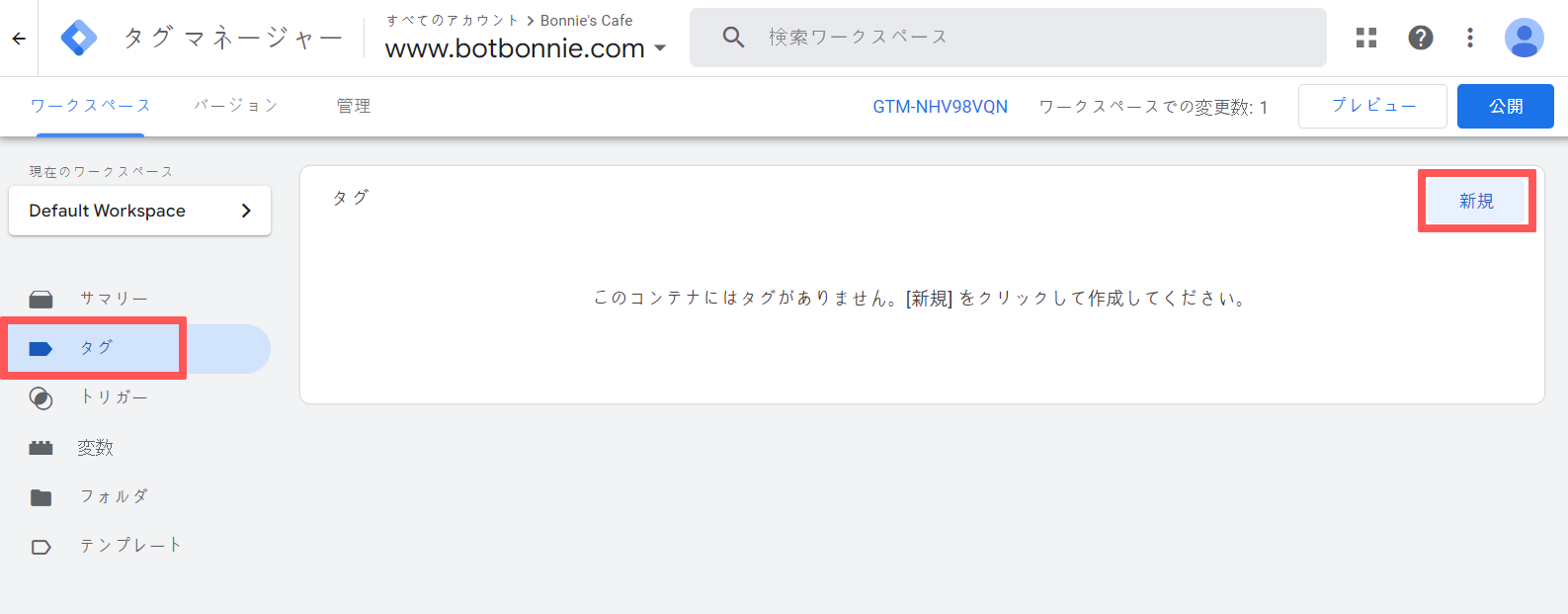
- Googleタグマネージャーアカウントにログインし、[タグ] をクリックし、[新規] をクリックして、新しいタグを作成します。

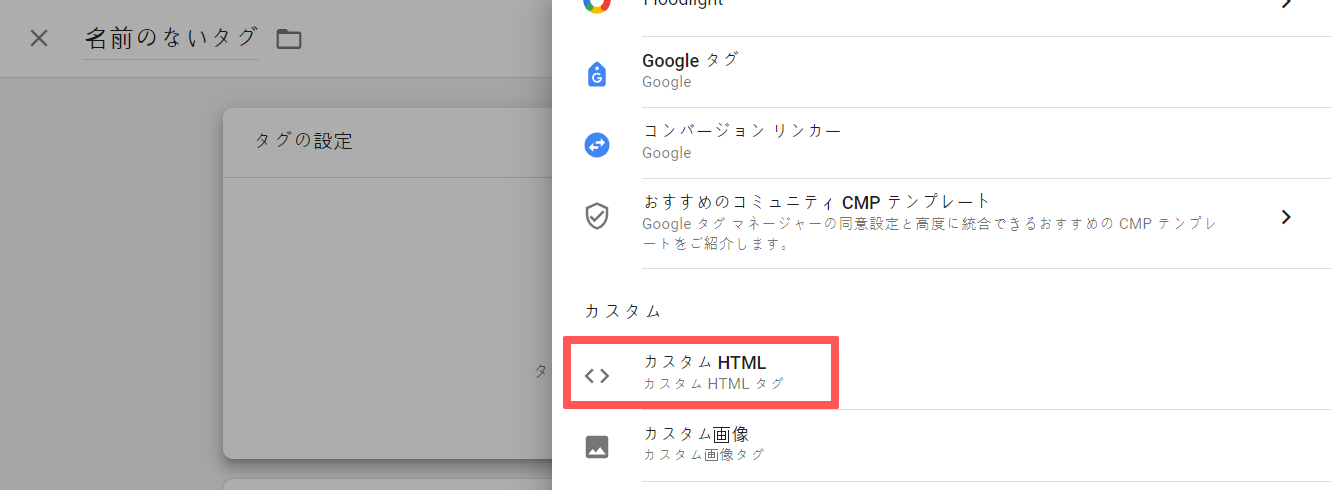
- タグの名前を変更し(WebChatタグなど)、[タグ] 設定の鉛筆(編集)アイコンをクリックして、[カスタムHTML] を選択します。


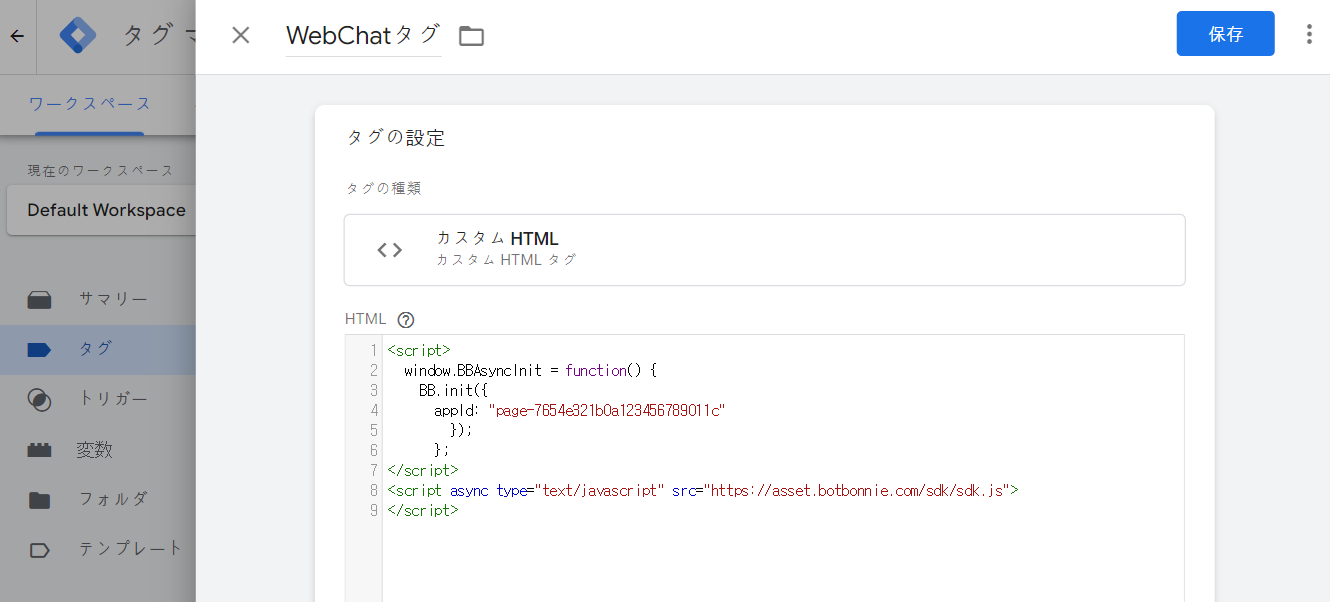
- HTMLに、手順2のコードスニペットを貼り付けます。
ヒント:ページ ID が置き換えられていることを確認してください。

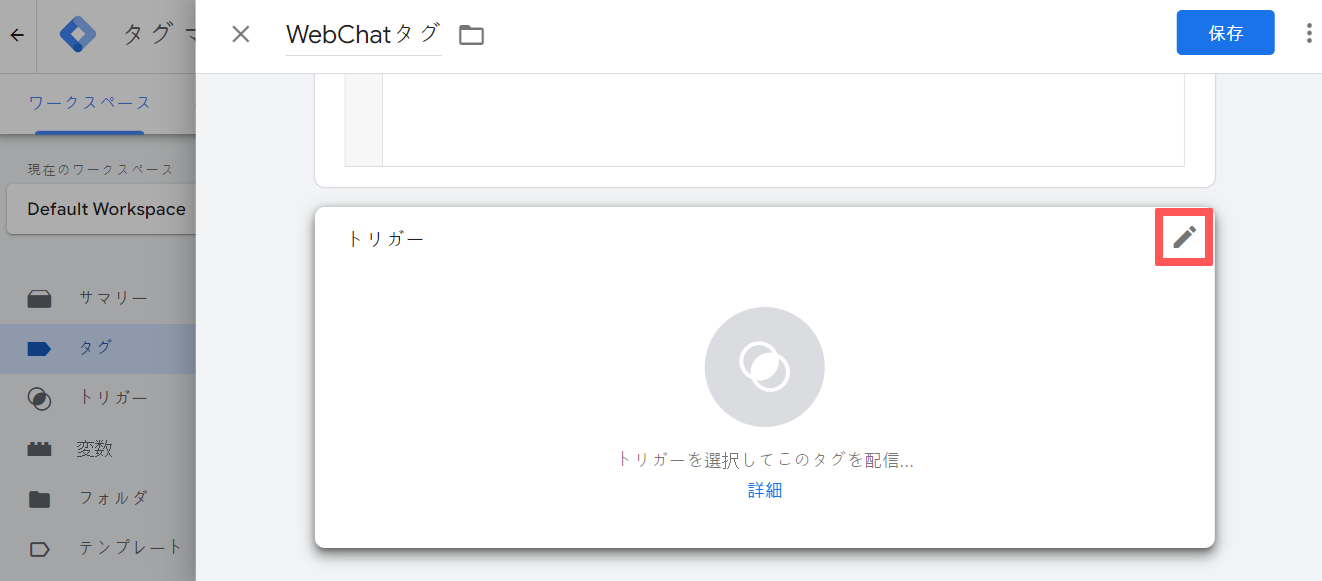
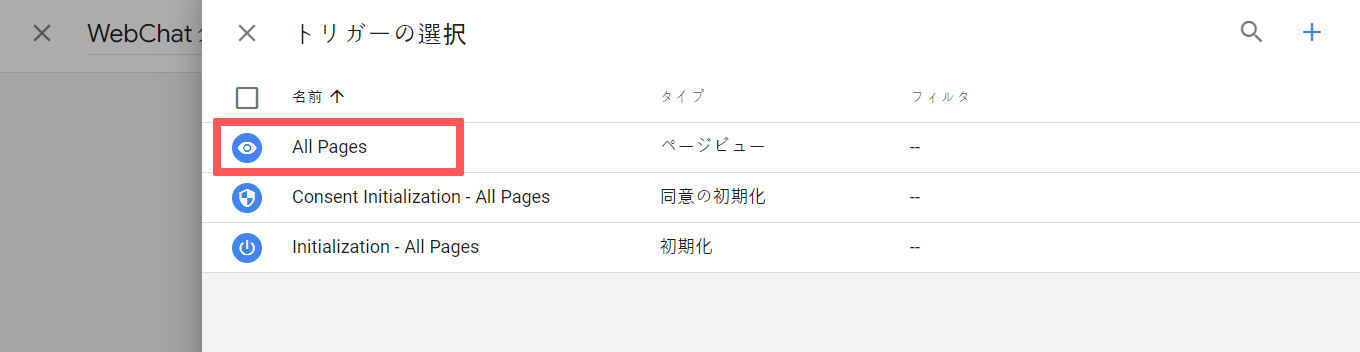
- [トリガー] の編集アイコンをクリックし、[すべてのページ] を選択して、[保存] をクリックします。


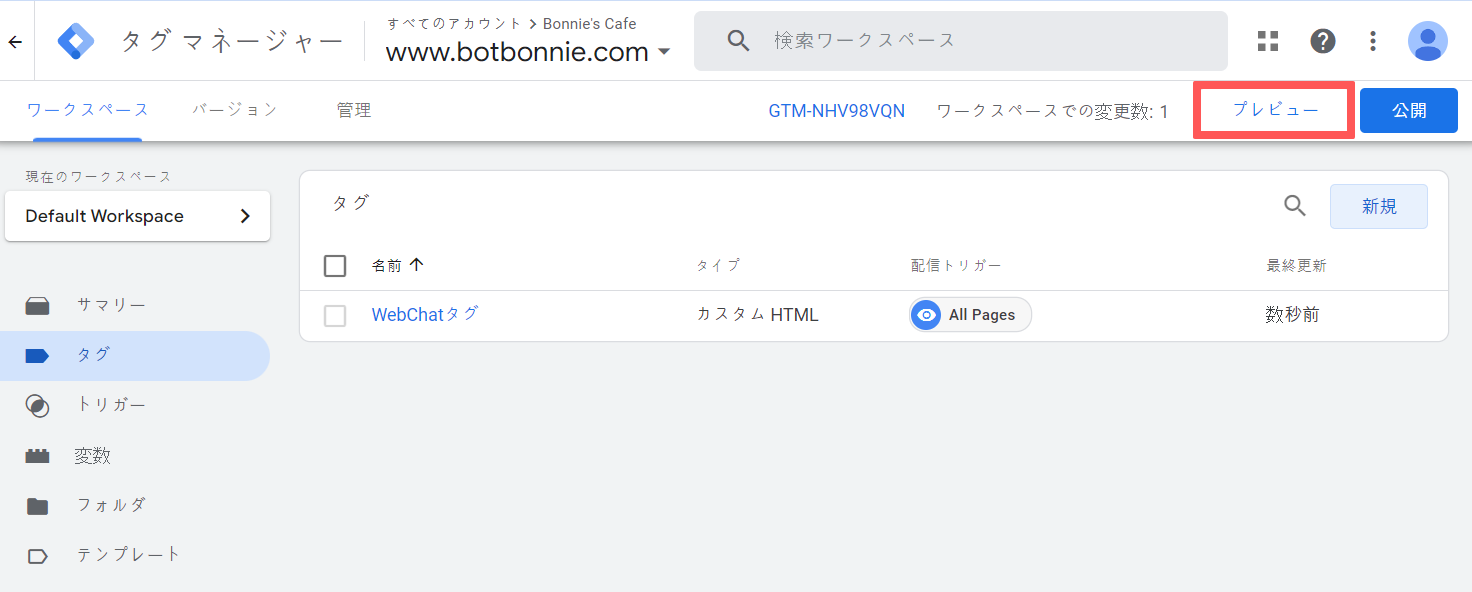
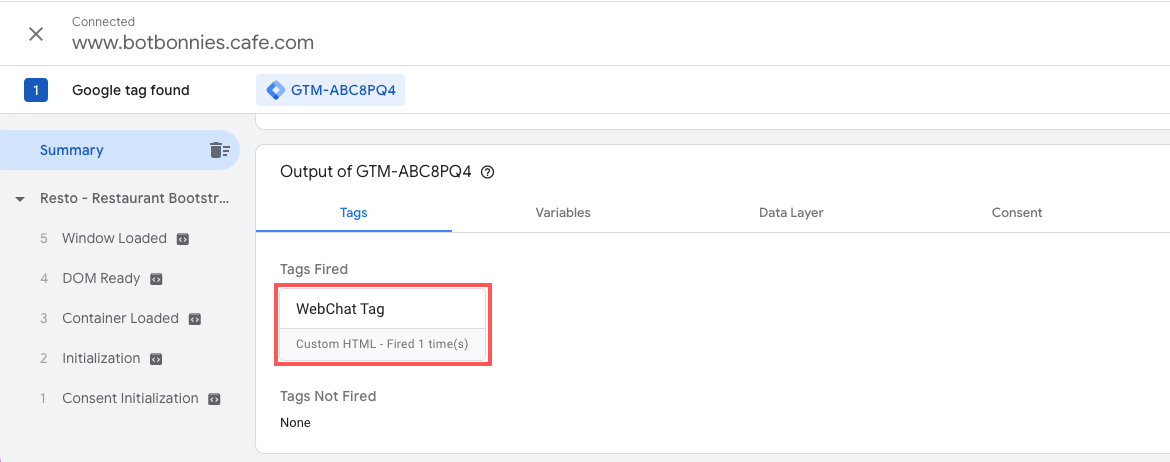
- [プレビュー] をクリックして、ウェブサイトのURLを入力します。

作成したWebChatタグが正しく動作していることを確認します。

- 確認が完了したら、[送信] → [公開] をクリックします。

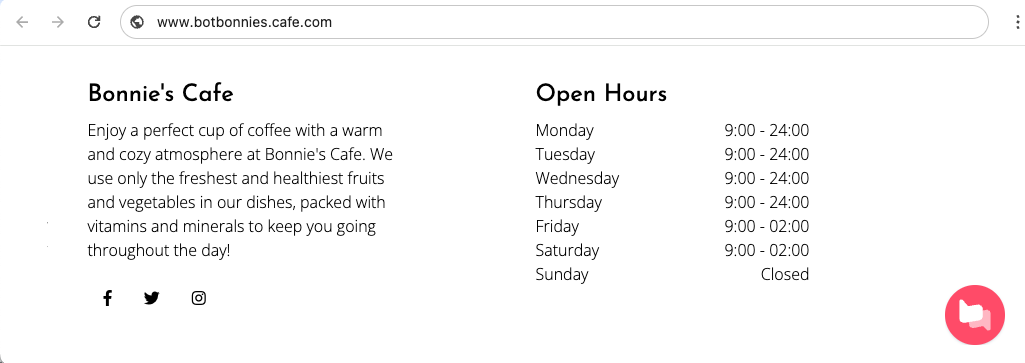
ウェブサイトにWebChatウィジェットが表示されるはずです。

連携のテスト
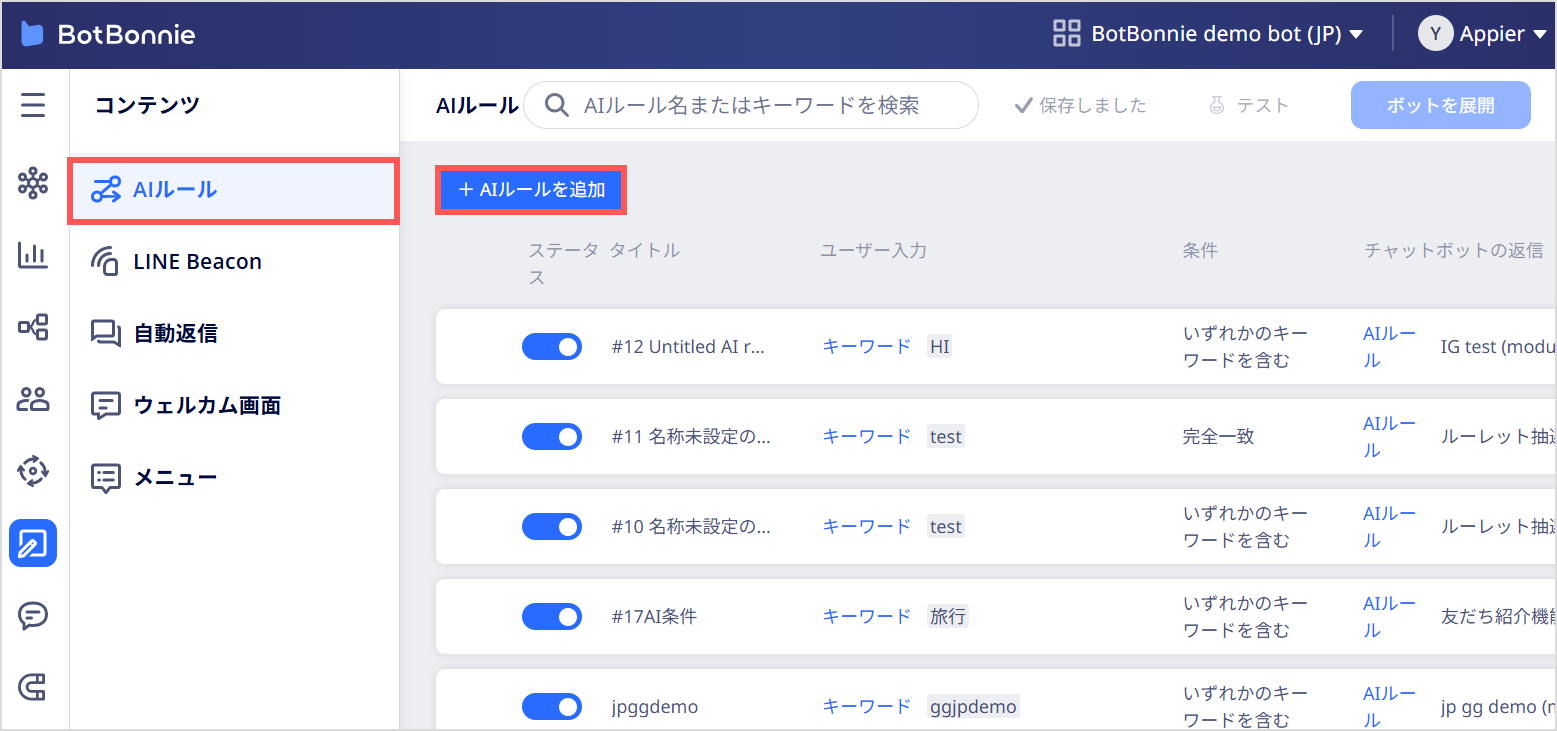
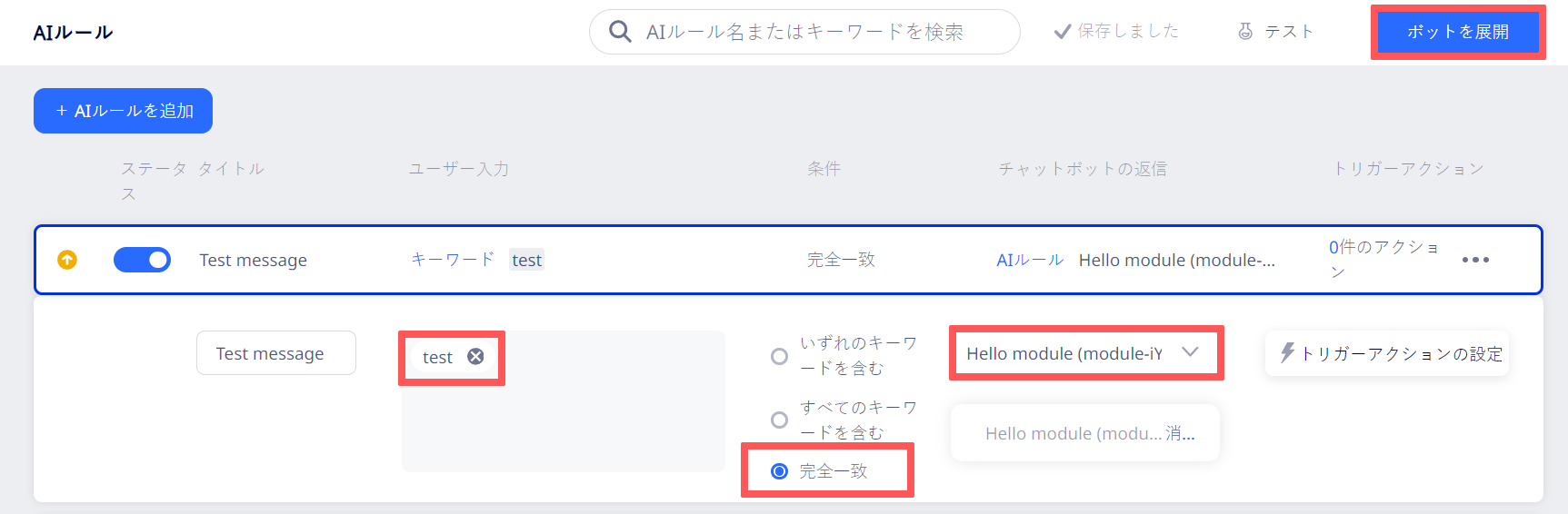
左側のメニューから、 [コンテンツ] → [AIルール] を開き、[+ AIルールを追加] をクリックします。

新しいAIルールを展開し、[ユーザー入力] フィールドにキーワード(例:test)を入力し、[完全一致] を選択し、[チャットボットの返信] としてモジュールを選択し、[ボットを展開] をクリックします。キーワードは、ユーザーがにメッセージを送信するときに入力する可能性が低いものにする必要があります。

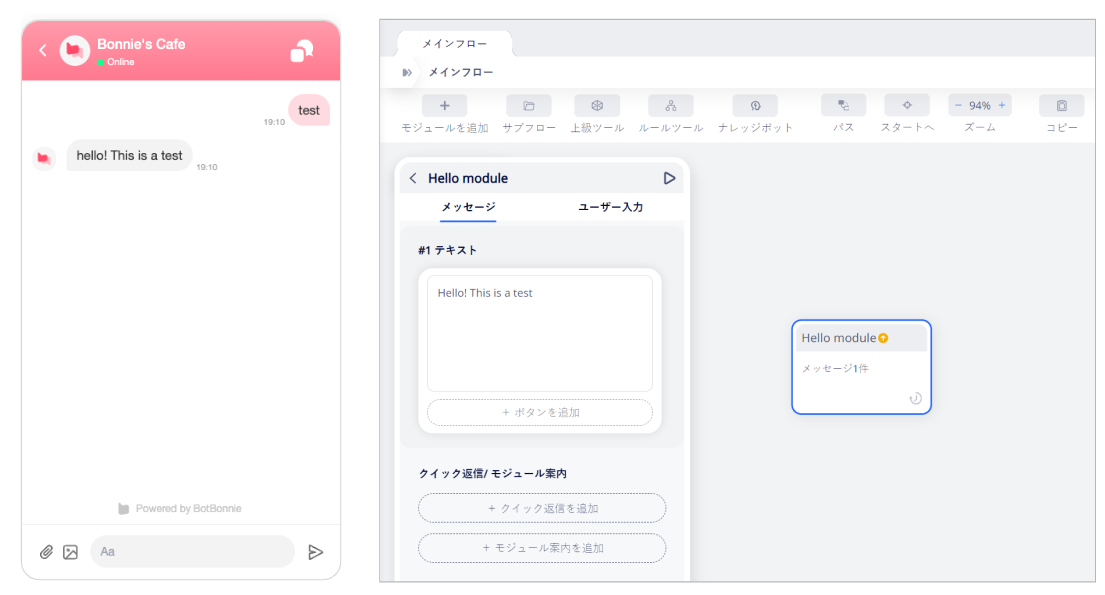
WebChatにAIルールのキーワードと完全に一致するメッセージを送信すると、選択したモジュールが返信として表示されます。

Updated 3 months ago
